スポンサーリンク
外出先でスマホに書いた記事内容を
そのままWordpressにアップロードできたらいいなって
思うことありませんか?
筆者はとてもありました
筆者は
外出時はGoogleドキュメントに記事内容をまとめていました
いちいちコピーするのもめんどうだなと思っていましたが、
GoogleドキュメントとWordpressを連携するアドオンがあると知り
さっそく設定をしました
実際の設定方法と
筆者が体験したエラー内容をご紹介します
同じエラーで悩む人がひとりでも減れば幸いです
手順1Jetpackをインストール(有効化)しましょう
スポンサーリンク
はじめに
wordpress.comで直接サイトを運営している人は
このプラグインのインストールは不要です
レンタルサーバーや自前のサーバーで
サイトを運営している人は
「Jetpack」プラグインのインストールと有効化が必要です

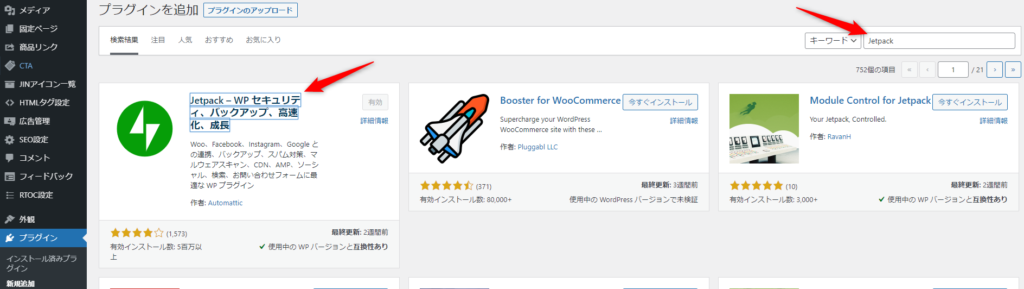
wordpress画面でプラグインの新規追加をします
「Jetpack」と入力すると
いちばん上に表示されるカミナリマークのようなアイコンです
こちらを「有効化」します
wordpress.comアカウントの作成
スポンサーリンク
有効化が終わると
WordPress画面の左側のツリーに
「Jetpack」の項目が追加されます
そちらを押して
「Jetpack」の設定をおこないます

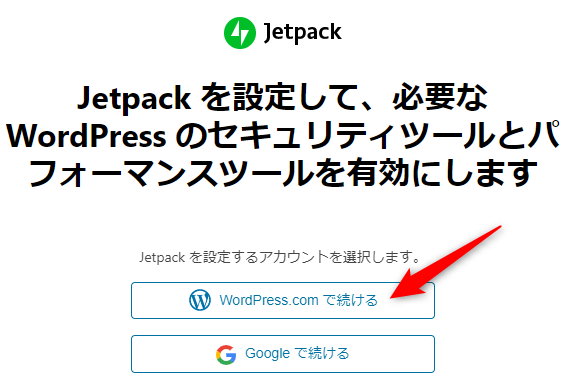
少し時間が経つとアカウントの設定画面に切り替わります

wordpress用のアカウントを作成するか
googleアカウントを連携するか選択します
画面の指示に従ってアカウント作成をしましょう
筆者はwordpress.comアカウントを作成しました
WordPress側の事前準備はこれで終了です
Googleドキュメントにwordpress.com for Google Docsをインストールしよう
スポンサーリンク
次にGoogleドキュメントにアドオンをインストールします

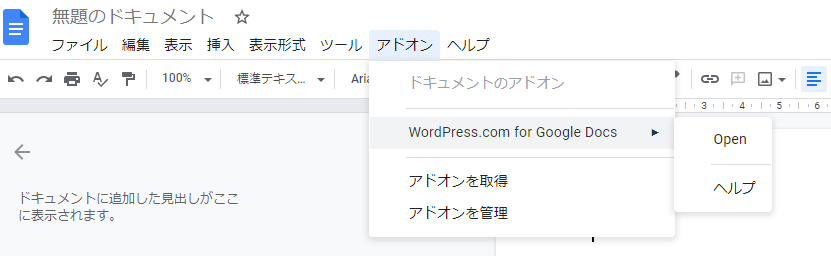
Googleドキュメントのメニューバーにある
アドオン⇒アドオンの取得と進みます

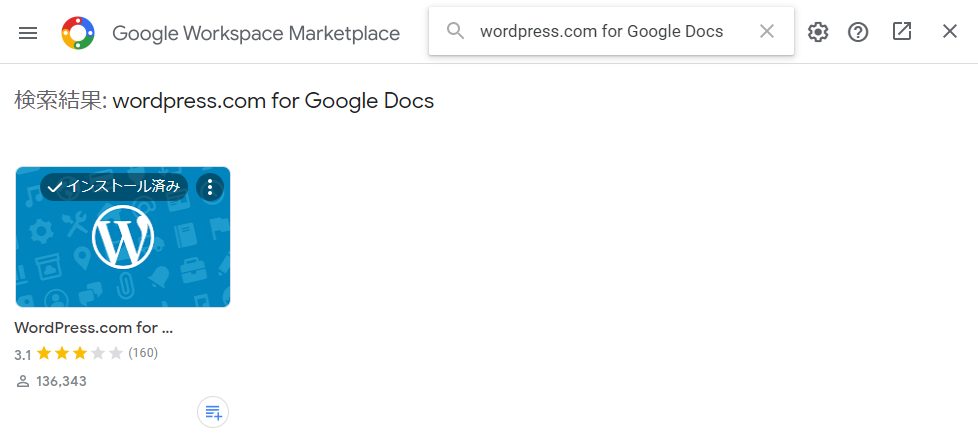
検索バーに
wordpress.com for Google Docs
と入力して表示されたアドオンを押します

インストールを押すと画面が変わります

インストールの準備となるので
「続行」を押します

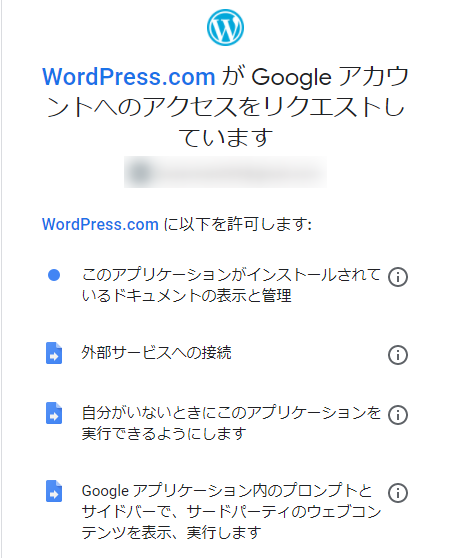
アカウントの認証画面に進むので
いちばん下にある「許可」を押します

インストールしましたと表示されたら完了です
GoogleドキュメントとWordpressの連携
スポンサーリンク
事前準備が終わったらいよいよ連携をします

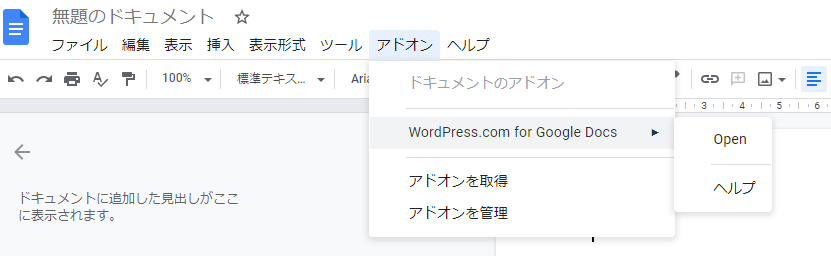
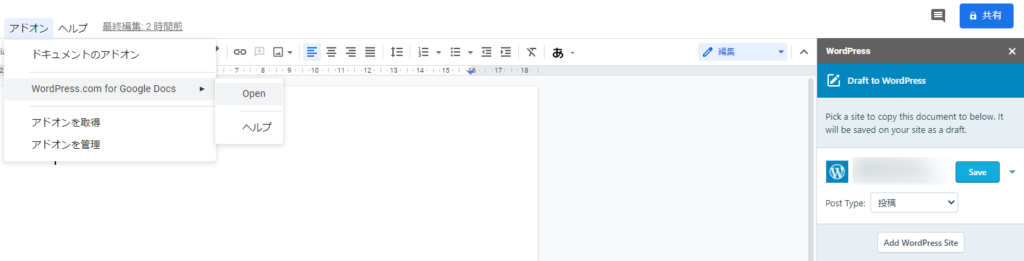
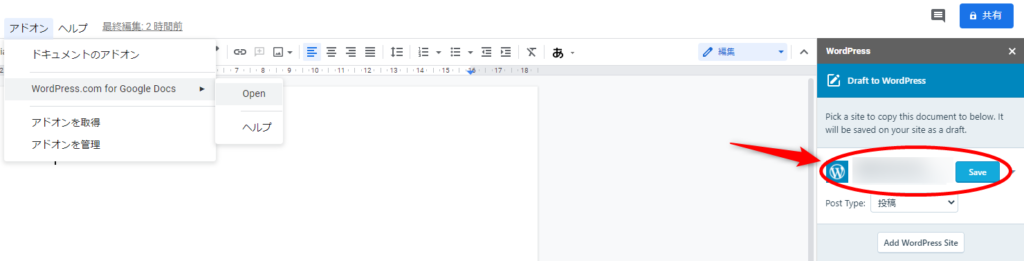
Googleドキュメントのメニューにある
アドオン⇒wordpress.com for Google Docs⇒Open
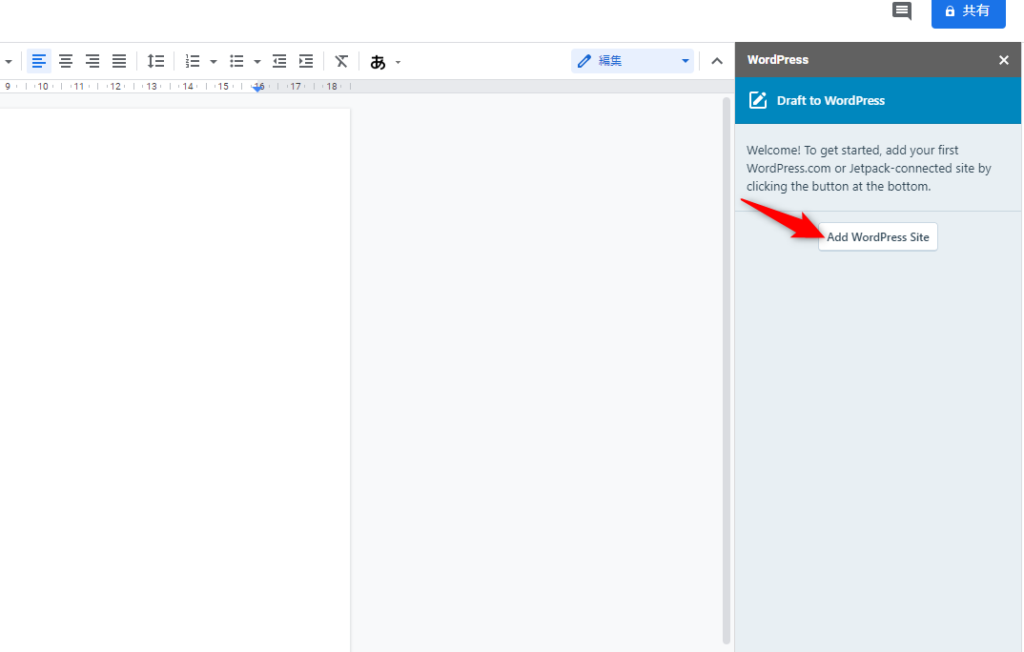
と進むと画面の右側にタブがでてきます

「Add WordPress Site」を押します

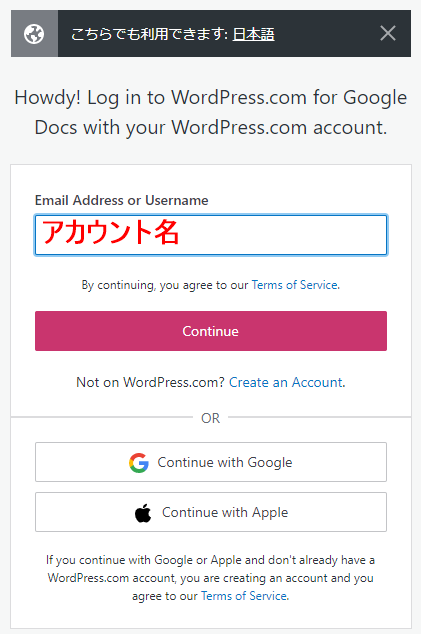
「Jetpack」の設定時に作成した
アカウントとパスワードを入力します
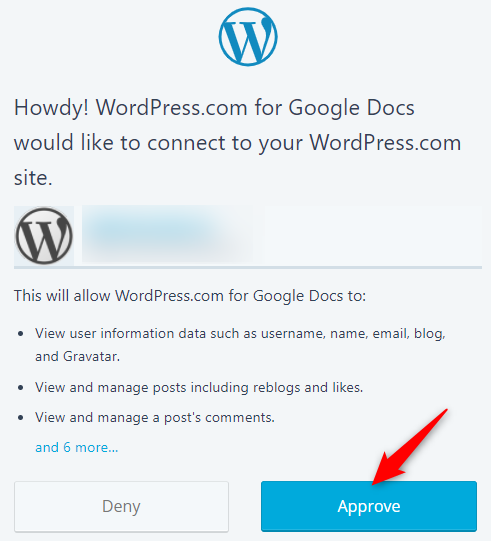
アカウントの確認が終わるとこの画面が表示されます

サイト名に間違いがなければ
「Approve」をクリックします

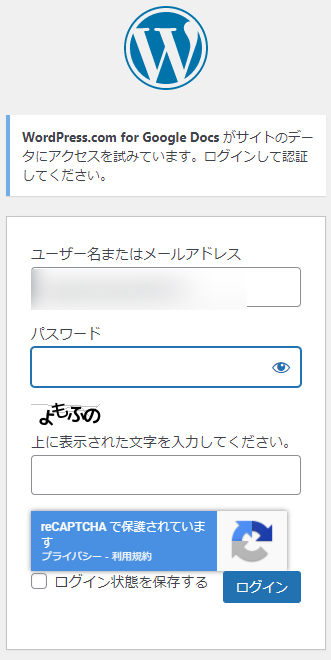
いつものWordpressのログイン画面が表示されます
ログインが完了して連携ができると
Successと画面に表示されます
GoogleドキュメントをWordpressにアップロードする
スポンサーリンク
WordPressに保存したい
Googleドキュメントを開きます

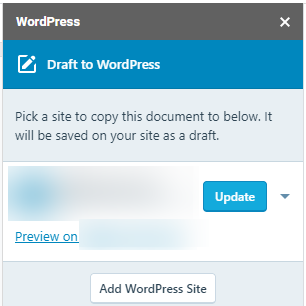
アドオン⇒wordpress.com for Google Docs⇒Opne
と進むと右側に連携したサイト名が表示されます
「Post Type」を選択して「Save」をクリックします
Updateと表示されれば成功です

WordPressの投稿ページに
下書き保存されているか確認しましょう
アカウント連携時にページが見つかりません・404 NOT FOUNDの解決方法
スポンサーリンク

「Approve」を押した直後に
- ページが見つかりません
- 404 NOT FOUND
このエラーが表示されました
筆者の場合の原因は
WordPressに設定していた
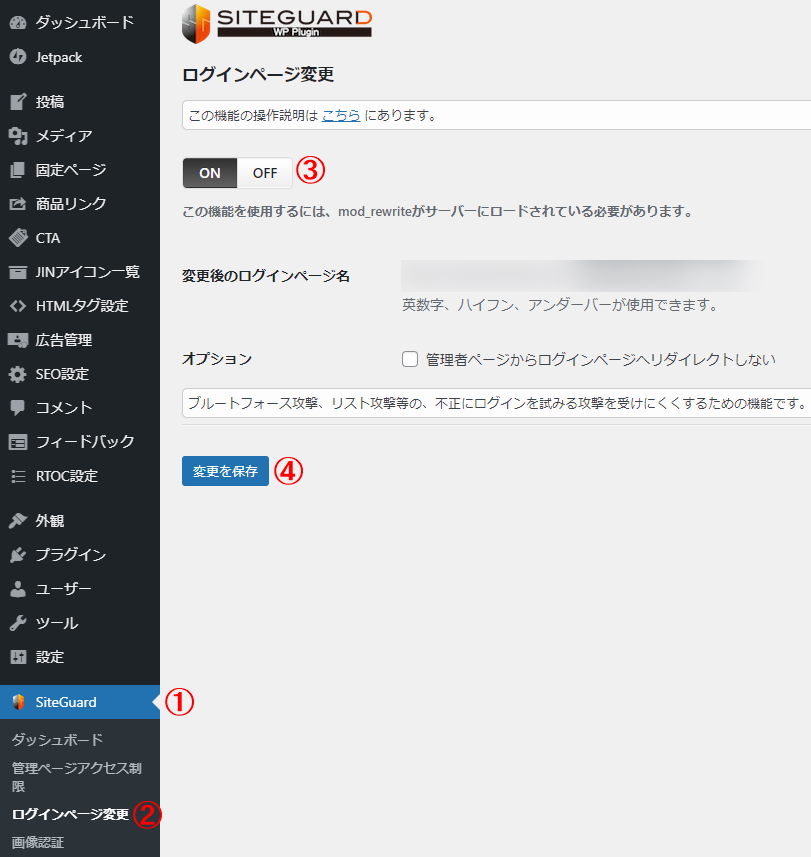
SiteGuardのログインページ変更
この機能によるエラーでした
wordpress.com for Google Docsの連携時は
ログインページ変更を停止しないとエラーになります
SiteGuardのログインページ変更をオフにする手順

- SiteGuardをクリック
- ログインページ変更をクリック
- OFFをクリック
- 変更を保存をクリック
連携が正常に完了したら後は
設定を戻しても問題ないので
一時的に無効にしてから
wordpress.com for Google Docsと連携をしましょう
wordpressのログインをしてもGoogleドキュメント上にサイト名が表示されない
スポンサーリンク

「Approve」のあと
wordpressにログインをしても
上図のようにサイト名がでないことがあります
筆者の場合は2ファクタ認証が原因でした
インストールいているプラグイン
「Two Factor」
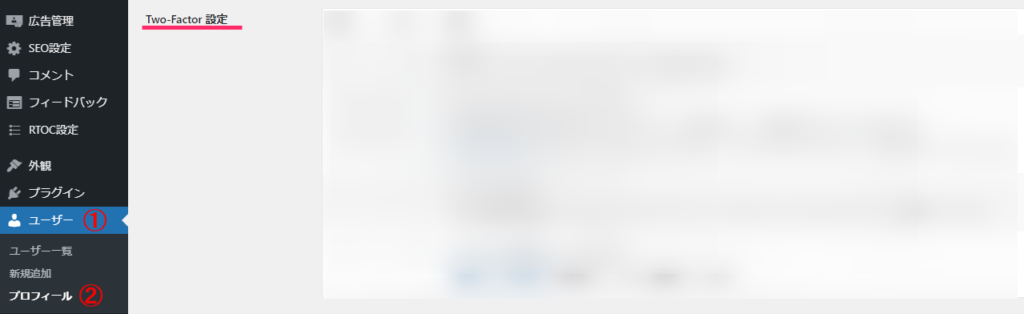
2ファクタ認証の設定のオフ手順

- ユーザーをクリックします
- プロフィールをクリックします
- Two-Factor認証のチェックを外します
- プロフィールを更新をクリック
2ファクタ認証も設定のときに
一時的に無効にすれば大丈夫です
wordpress認証がおわり、
Googleドキュメントでサイト名の表示が確認出来たら
設定を元に戻しましょう
まとめ
スポンサーリンク
スマホの作成では細かな記述はできませんが、
文章構成はそのままWordpressに連動できます
仕上げとして
WordPress側で見出し設定など
細かな調整だけで投稿できるので
時間の有効活用ができます
PC作業であれば
見出しや挿入画像も連動できるので
外注するときも活用できます
スマホで記事を書いている人は
活用してみてはいかがでしょうか
筆者はかなり便利に活用していて
かなり便利だと実感しています
以上、おわり

